Building A Website From Scratch With Html
If you don't have a website, you don't exist. That's the state of things in today's world ruled by the Internet. How's a client supposed to find you if you don't have a website?
Hiring a web developer to build a website for you can get really expensive. Learning to do it for yourself may be a better idea. In this tutorial, we will tell you how to create a website from scratch.
Table of Contents
- 1. Website Building Methods
- 2. How to Build a Website From Scratch
- 3. How Do I Buy A Domain?
- 4. How Do I Find Hosting?
- 5. What's HTML?
- 6. What is CSS?
- 7. What is JavaScript?
- 8. Website Building Software
- 8.1. IDEs
- 8.2. Enhanced Text Editors
- 8.3. Automated Tools
- 8.4. WordPress
- 9. Website Builder Services
- 10. Some tips
- 11. Conclusion
Website Building Methods
If you don't know how to make a website, the whole subject might look formidable. Hosting, domain names, coding… It can all be extremely confusing.
Latest Udacity Coupon Found:
Verified Staff Pick
EXCLUSIVE: 75% OFF
Udacity Black Friday Deal
Begin your spring with new skills - hurry up & choose your dream Udacity course with a huge 65% discount! This exclusive Udacity coupon code is active for a limited time.
Expiration date : 30/11/2021
4,948 People Used
Only 37 Left
But.
The satisfaction of creating something where there was nothing before is like nothing else in the world. The things you will learn while figuring out how to start a website from scratch will serve you well throughout your whole life.
Who knows, you might love building websites so much that you decide to change careers. Have you heard that there's a critical shortage of web developers in the world?
The Most Liked Findings
Looking for more in-depth information on related topics? We have gathered similar articles for you to spare your time. Take a look!
How to Build a Website From Scratch
In this section, we will tell you everything you need to know how to create a website from scratch. There are five things to learn:
- How to buy a domain
- How to purchase hosting
- How to write in HTML
- How to style in CSS
- How to work in JavaScript
First, let's define what is a simple website. For the purposes of this tutorial, it's a small website advertising what you do and providing contact details from future clients. It's supposed to answer three questions:
- Who are you?
- What do you do?
- How to contact you?
One to three pages will be enough to give the visitor all of this information. Using HTML and CSS, you can not only make the website have simple functionality but get it to look good.
If you want to know how to create a website from scratch that has functions like providing some kind of e-commerce functionality or hosting a blog, you will need to learn more about web development, including a back-end programming language. "Wait, what's a backend?" you may ask us now.
The answer is fake-complicated, meaning that it looks complicated but is actually simple. If you can see it on your monitor, it's the frontend. If you can't, it's the backend. Buttons, images, text - that's the frontend. The way your website processes an order of a specialty Lego Darth Vader clock? That's the back-end.

To code the back-end of your website, you will need to learn an additional coding language like JavaScript. We do not recommend trying to do it yourself. When money is directly involved, as is the case with an online shop, it's best to let an experienced professional take care of that for you.
A simple website, however, is a different matter. You can do that yourself.
With that said, let's dive deeper into how to create a website from scratch.
How Do I Buy A Domain?
Before we tell you how to buy a domain, it might be a good idea for you to learn what a domain is.
Just like you have an address in the real world, your website must have an address on the Internet too. The domain is your address www.bitdegree.org is ours.
Okay, how do you register a domain? First, you need to think of some possibilities that would represent who you are and what you do. If you're making a personal website to promote yourself, you should consider calling it namesurname.com.
If your name is difficult, you may have to get creative though. Keep in mind that a .com website address is considered the most respectable in many industries. Try to get one whenever possible.

Don't forget that the name should be related to what you do and who you are.
When you settle on some domain name options, you will have to check which ones are available using a domain availability checker. Once you settle on the name you want, you will have to buy the rights to the domain you want.
It is the very first step on how to create a website from scratch. Usually, your chosen hosting provider will allow you to buy the domain as part of the hosting set up process.
How Do I Find Hosting?
There are hundreds of web hosting providers, offering services all over the world. Choosing one could be a difficult decision. Here's a list of the most popular ones for you to look over, research, and decide:
- Hostinger
- BlueHost
- SiteGround
- HostGator
- iPage
- A2Hosting
- MDDHosting
- GoDaddy
- InMotion
- FastComet
No matter which website you choose, it should have plenty of guides on how to start a website from scratch using their platform. If they don't, avoid using it.
Once you have a hosting solution and the domain name taken care of, it's time to start developing your site.
What's HTML?

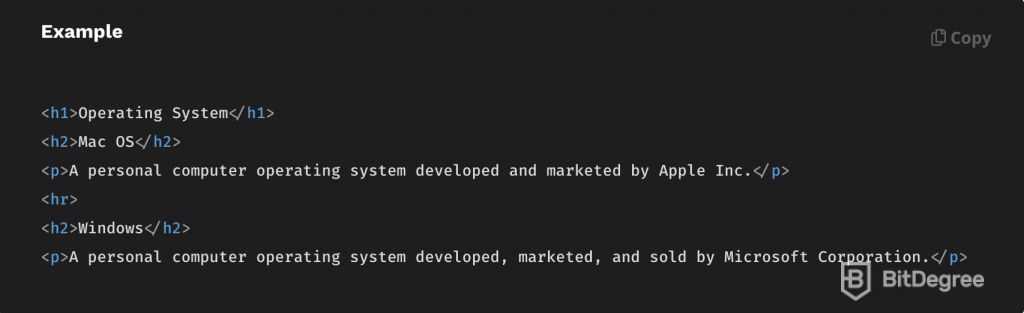
HTML (or HyperText Markup Language) is not a programming language despite what many people seem to think. HTML is responsible for making the elements of your website function. It's like the scaffolding on which you build the site and an essential tool to master on your way to learning how to create a website from scratch.
HTML tells your website what text is supposed to be on the page, where images should be, where links if there are any, should redirect the user.
To see what HTML looks like on a website, let's say, bitdegree.org, open the website in the Google Chrome web browser, right-click anywhere on the page and click View Page Source.
If it says at the very top, you're looking at the HTML code for bitdegree.org. BDG is a complicated website, though. It uses things like JavaScript to make it work too.
Don't get discouraged, your website will be way simpler than BitDegree, you won't need 3000+ lines of code to make it work as you want it to.
Okay, you have some idea of what HTML is, it's now time to learn how to create a website from scratch using HTML.
There are hundreds of HTML courses, guides, and tutorials on the Internet. We have written a tutorial on how to learn HTML quickly on BitDegree too. This tutorial will tell you everything you need to know to get started and pick up HTML quickly.
Also, Udacity offers a great HTML and CSS course that should help you with learning how to use CSS alongside HTML.
What is CSS?
You simply can't write a "How to Create a Website from Scratch" guide without mentioning CSS. While we have covered that HTML is responsible for your content appearing on the website CSS is there to style it.
Sure, some may think it's now vital for a website, but think about it, would you really think that a website that has plain text is worth-visiting? I think not.
CSS helps your website appear attractive. While it might not help with interactivity (more on that later in the JavaScript section), It will surely increase the quality of your website.
If you want to develop a website, you need to learn CSS. More often than not, learning CSS is offered alongside learning HTML. To learn them both, I'd suggest heading to Udacity and checking out their HTML and CSS course.
What is JavaScript?

Where HTML and CSS are languages which only tell your browser how to generate a page, JavaScript is a true programming language. It's essential for every front-end developer to know it.
Why would you need JavaScript? Let's say you are making a personal website. It has three sections, HOME, GRAPHIC DESIGN PORTFOLIO, and CONTACT ME. You can insert links leading the user to the different sections at the top using HTML and then style this link to look like a pressable button with CSS.
For a basic website, it's fine. But what if you want to get fancier with it and add some animations? With simple JavaScript, you can do some pretty cool looking stuff.
If you are serious about knowing how to create a website from scratch for real, you need to know all three: HTML for scaffolding, CSS for styling, and JavaScript for functionality.
Website Building Software
Okay, let's say that you learn what you need to do to build your dream website using HTML, CSS, and JavaScript. You know how to define the elements you want, what they look like, and what they do.
That won't make your website magically appear out of nowhere. You will need to write the code in .html, .css, and .js files and upload them to your website through the hosting provider.
But what tools do you need to actually create it if you know how to start a website from scratch?
IDEs
IDEs, or Integrated Development Environments, are specialized pieces of software that contain everything you need to build a website or standalone application.
While the best IDEs like WebStorm, Visual Studio Code, or Adobe Dreamweaver have hundreds of great-sounding features, including a live preview of your website, the truth is that you probably won't need them for your project.
Unless your real intention is to learn how to create a website from scratch on a grand scale, buying an IDE for web development is complete overkill. Instead, you should get an enhanced text editor.
Enhanced Text Editors
A specialized free (open source) text editor is all you need to learn how to build a website from scratch and then go and do it to put your business on the Internet.
 There is a variety of available tools to choose from. You may want to look at Atom, Notepad ++, Vim, or Brackets.
There is a variety of available tools to choose from. You may want to look at Atom, Notepad ++, Vim, or Brackets.
How does the whole thing work? It's very simple. You create a new document, frame it in an HTML-appropriate manner, and save it with the extension .html, like index.html, for example.
Then, you link up your .css file to control how elements in the HTML scaffold look. That's all you need to make a simple web page.
"Okay," you may ask now. "It's just text, how do I know what my page would look like on the Internet?"
Easy. You just have to open the HTML file with any Internet Browser.
Using your chosen text editor and a web browser, you can change and shape your page until you're happy. At that time, upload the files through your hosting provider and the website will soon go live.
Automated Tools
While it's great that you are looking at how to create a website from scratch, there might be problems. You can build a simple website to let people know who you are, what you do, and how to contact you.
But what happens if you decide to add a blog?
Yes, you will be able to add a blog.html and link it up with the rest of the website but publishing new posts will be extremely annoying without some kind of back-end solution, which makes adding new content easier.
There are simpler ways to do it!
WordPress
 There is a reason why the majority of the Internet is built on WordPress. It's a content management system with a rich library of templates and plugins. If you need your website to do something, chances are that there is a WordPress plugin for it.
There is a reason why the majority of the Internet is built on WordPress. It's a content management system with a rich library of templates and plugins. If you need your website to do something, chances are that there is a WordPress plugin for it.
Setting up your website using WordPress is 100x easier than writing it yourself. All top website hosting providers have tools to automatically set up your site on WordPress. When it's done, you log in on WordPress and can then change themes, add plugins, and add the content (images, text, video) you want.
If you tried learning how to create a website from scratch and gave up to use WordPress, your knowledge won't go to waste at all. After all, you can take a WordPress theme and customize it yourself, using the CSS skills you learned.
Website Builder Services
You can definitely learn how to make a website from scratch but there are people who've learned it years ago. These people made websites that let you drag and drop elements to create a website of your own.
A website inside a website, Inception much?
Website builders like this heavily advertise on YouTube, chances are that you've at least heard of them. If you haven't they are a short Google search away. For most purposes, these tools are a quick hassle-free way to make a beautifully simple website.
Some tips
Keep in mind that the newest website trends tend to heavily rely on images. You are likely to need a lot of high quality, professionally taken photos.
Pro tip: run these images through the tool found on the kraken.io website. It will make the image file smaller without significantly hurting the quality, which will make your website load faster.
Fast load times are very important for User Experience. The common logic is that the faster your website loads, the more likely a visitor is to stay and browse around.
The Most Trending Findings
Browse our collection of the most thorough Online Learning Platform related articles, guides & tutorials. Always be in the know & make informed decisions!
Conclusion
How to create a website from scratch in a TL;DR version? It can be simple or complicated. Depending on the method you pick. If you decide to learn to code, it will be complicated but rewarding in the end.
On the other hand, using one of the numerous website builders available will make the process much easier.
If you want a challenge, start learning HTML and CSS first. Don't buy a domain or hosting yet, just open the HTML and CSS files with your browser. Write your website using an enhanced text editor you like.
Once you know how to make HTML and CSS magic, pick up the basics of JavaScript to spruce up your site with snazzy transitions and any functionality you may need. These are some of the core elements of becoming a web developer, after all!
When you have what you need, start making the website files you will need. Once you have the page just like you want it, go ahead, buy the domain and hosting. The providers (at least good ones) will have tutorials on getting it all online.
Leave your honest feedback
Leave your genuine opinion & help thousands of people to choose the best online learning platform. All feedback, either positive or negative, are accepted as long as they're honest. We do not publish biased feedback or spam. So if you want to share your experience, opinion or give advice - the scene is yours!
Building A Website From Scratch With Html
Source: https://www.bitdegree.org/tutorials/how-to-create-a-website-from-scratch/
Posted by: huntthiskes.blogspot.com

0 Response to "Building A Website From Scratch With Html"
Post a Comment