How To Add A Blog To Your Website Wordpress
Nearly 30% of all websites are now powered by WordPress. WordPress remains the top blogging platform despite competition from other blogging tools like Ghost, Squarespace, Blogger, and others.
Blogging is still very much alive and well thanks to the power of content marketing. Businesses and organizations of all kinds are using blogs to develop their authority, grow their traffic, and increase their conversions. Consequently, we at R Creative think nearly every website should have a blog.
Yet perhaps you don't have a blog on your website and your current website's software and platform doesn't support it (or doesn't offer the blogging features you need). What then? Do you need to completely rebuild your website? Or do you need to host your blog off of your primary website through a service like Medium? Absolutely not.
You can add a WordPress blog to your non-WordPress website!
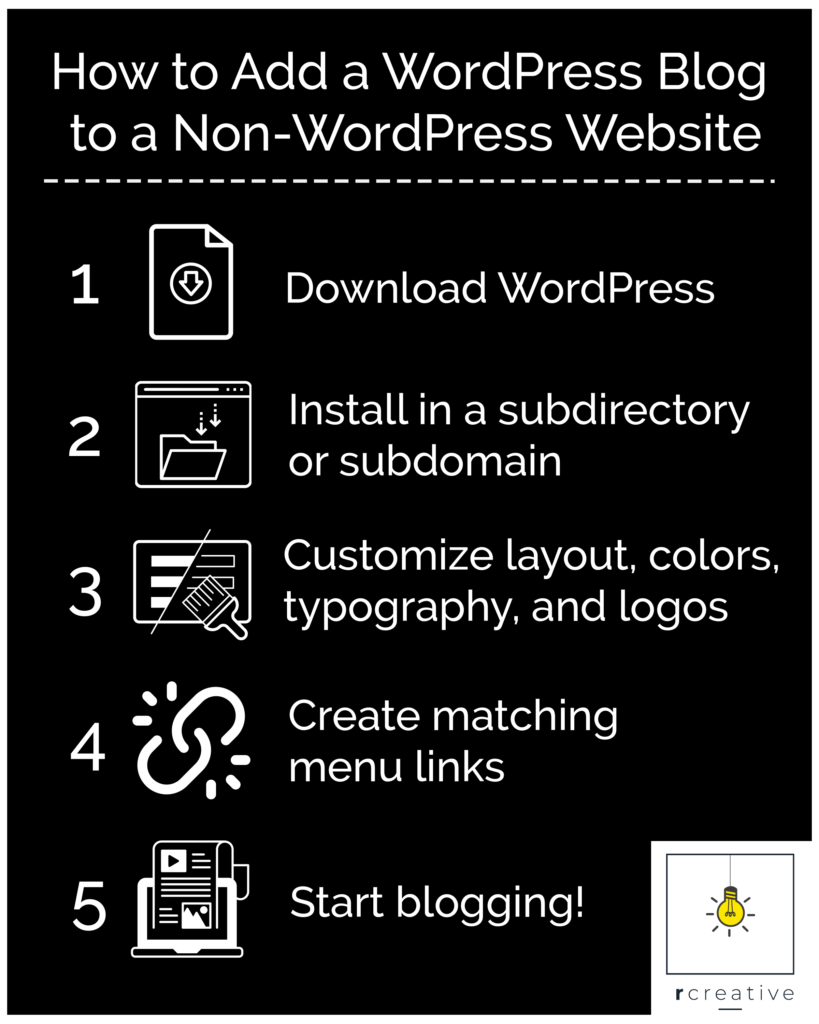
Download WordPress
The first thing you need to do is go get WordPress!
WordPress is available in two forms: the managed WordPress.com service and the open source software from WordPress.org. The WordPress.com service is for hosting a new WordPress website managed by Automattic and it won't work for our use case. WordPress.org is where the good stuff is.

The open source software from WordPress.org can be downloaded, modified, and used by anyone free of charge. That means you can download it, install it on your website, and configure it to match your current design. WordPress.org's software is extremely flexible (especially as a blogging platform) and will more than meet our needs for this use case.
Go ahead and download it now.
Alright, now that you have WordPress you need to install it somewhere… but you already have a website so where do you put this thing?
Add a WordPress Blog to a Subdirectory or Subdomain
There are two places where you can add a WordPress blog to your non-WordPress website: a subdirectory or a subdomain.
Installing WordPress in a Subdirectory of Your Non-WordPress Website
A subdirectory is a folder within a folder. Your collection of photos from the beach last summer within your Pictures folder is a subdirectory of Pictures. Your website itself is a subdirectory of a user folder within your server. Similar to how Pictures is a subdirectory of the user "Joshua" on my iMac.
For websites not using a content management system (CMS) pages are usually subdirectories of your website's folder.
If your website isn't powered by a dynamic CMS you can probably create a "blog" subdirectory to install WordPress into.
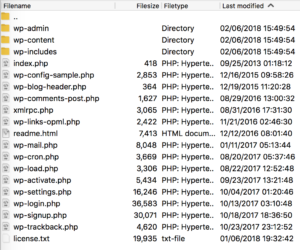
You can do this by FTPing into your website's server, creating a folder called "blog", and dragging the contents of the wordpress.zip file you downloaded into this folder.

Bam!
Just like that, you now have WordPress on your website! You can now make many of the changes you need to make to your WordPress install from within the WordPress admin panel. Just navigate to your blog page (in this case it may be yourfantasticalwebsite.com/blog), add /wp-admin to the URL, and follow the prompts.
Installing WordPress in a Subdomain of Your Non-WordPress Website
Yet some websites just aren't that simple and installing WordPress into a subdirectory isn't a viable option. This is especially true if you are using another CMS but don't find its blogging capabilities as robust as WordPress' (it probably isn't).
No matter what kind of website you have or what software you run you can always add a WordPress blog to your non-WordPress website using a subdomain.
A subdomain is a sub division of a primary domain. You have probably visited blogs that use this approach. They look like blog.yourfantasticalwebsite.com.
Most web hosts allow you to add a subdomain to a primary domain that you lease through them. If you aren't sure how to add a subdomain to your primary domain contact your hosting company (or contact our team for some assistance).
Once you have your subdomain set up through your host you can FTP into your subdomain's folder, drag the contents of wordpress.zip into the subdomain's folder, and get started right away with your new WordPress blog! To set up your WordPress and customize its look and feel navigate to blog.yourfantasticalwebsite.com/wp-admin.
Choose and Customize Theme to Match Existing Site
The first thing you will notice when loading your new shiny WordPress blog is that it looks quite different than the rest of your website. Before you start publishing content you will want to customize the design of your WordPress blog to match your existing site.
There are nearly 50,000 WordPress themes available from the most popular theme repositories alone. You may be able to find one that fits well enough with your website out of the box or that can be easily customized to do so.

Go ahead browse some sites like:
- WordPress.org's official theme repository
- ThemeForest.net
- TemplateMonster.com
Alternatively, you can install a highly customizable theme that gives you the power to design the look with or without code, like OceanWP with Elementor Pro.
Of course, you can always call on a WordPress designer or firm (like us) to get you on your feet.
After you have your logo, colors, typography, and layout applied properly to your WordPress blog don't forget to set up your menu to match.
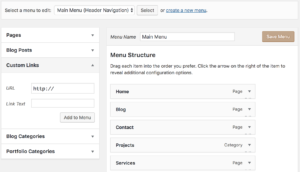
In your WordPress admin panel navigate to Appearance and Menus. Then begin adding menu items and rearranging them to match your existing site. You can use the Custom Link menu item to link to the pages of your website not found in your WordPress subdirectory or subdomain.

This is an important step you shouldn't skip. You want your visitors, subscribers, and customers to feel like this blog is simply part of your existing website. You don't want your visitors to have difficulty navigating your website as they move from a page to your blog and back again.
By keeping your menus uniform you help keep your user experience smooth.
Oh, and don't forget to add a link to your new blog in your existing site's menu as well.
Start Blogging
Now go ahead and start blogging!
For some tips on how to maintain a successful blog read our free articles "Why Your Website Needs a Blog" and "7 Tips to Plan and Maintain an Editorial Schedule Like a Pro".

If you need some assistance adding a WordPress blog to your non-WordPress website our WordPress Development Services can help. Your next step is as easy as contacting us.
How To Add A Blog To Your Website Wordpress
Source: https://www.rcreative.marketing/wordpress/add-wordpress-blog-non-wordpress-website/
Posted by: huntthiskes.blogspot.com

0 Response to "How To Add A Blog To Your Website Wordpress"
Post a Comment